Às vezes, um efeito fascinante e distorcido é o complemento perfeito para o seu web design. Talvez você esteja criando um site de tecnologia, um desenvolvedor Portfólioou algo completamente experimental. Os efeitos de distorção são uma maneira não convencional, mas interessante, de chamar a atenção dos visitantes com uma animação única. Coletamos alguns efeitos de CSS falhas para você usar hoje. Eles são livres para copiar ou estudar como uma ferramenta de aprendizado e variam de efeitos de texto e falha de imagem a distorções pairam para as animações de fundo. Tudo o que você está procurando, um desses efeitos tem a inspiração de que você precisa.
Sua caixa de ferramentas de web designer
Downloads ilimitados: mais de 500.000 modelos da web, conjuntos de ícones, temas e ativos de design
Começando em Apenas US $ 16,50/mês!
Veja o efeito da falha CSS pura da caneta por Felix Rilling (@FelixRilling) no Codepen.
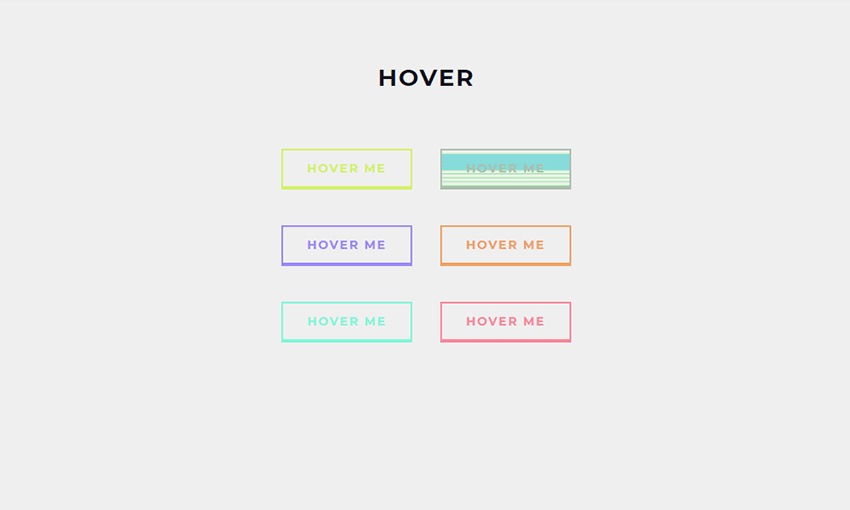
Veja o Pen Codepen Challenge: Color Pop de Johan Lagerqvist (@LGRQVST) no Codepen.
Veja o efeito CSS Trippy Trippy por Kryo (@kryo2k) no Codepen.
Veja os filtros de fotos da Pen Glitch CSS por Sergey (@Canti23) no Codepen.
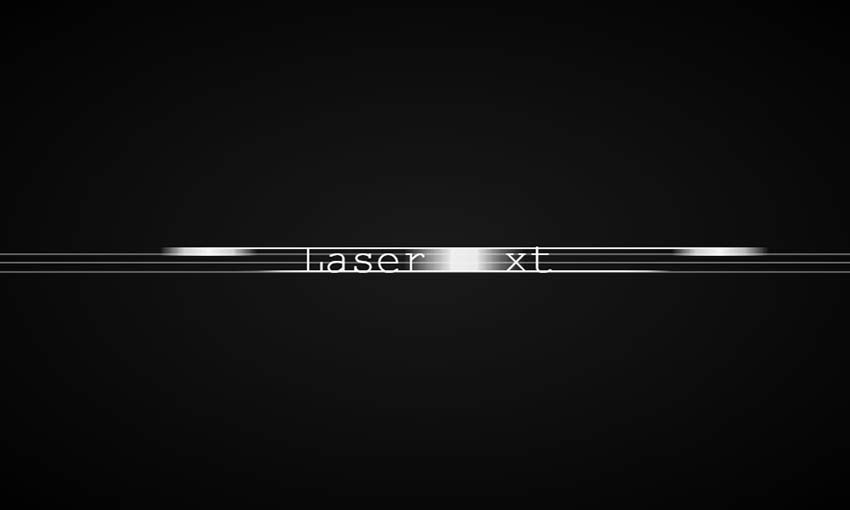
Consulte o menu de texto dividido em perspectiva da caneta, mirando de James Bosworth (@bosworthco) no Codepen.
Veja a falha CSS limpa da caneta por Piotr Galor (@pgalor) no Codepen.

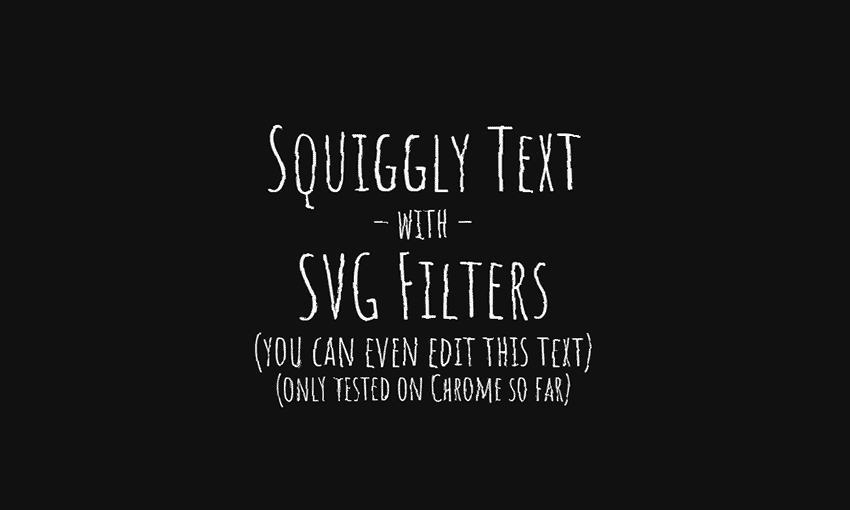
Veja o texto da caneta Shuffle & Distort FX por Blaz Kemperle (@Blazicke) no Codepen.
Veja o CSS da falha da caneta por Iliuta Stoica (@iliutastoica) no Codepen.
Veja a fusão do Triângulo SVG Infinite SVG por Pen por Rob DiMarzo (@Robdimarzo) no Codepen.
Veja o efeito da falha na caneta no CSS por Thomas Aufresne (@origine) no Codepen.

Veja a caneta Trippy – CSS apenas por Emmanuel Lainas (@redglove) no Codepen.

Veja o texto da falha de caneta por Chase (@ChaseBank) no Codepen.
Veja a caneta estranhamente satisfazendo a animação do Triângulo por oito (@Eight) no Codepen.
Veja a tinta da caneta em distorção de calor por Matt Popovich (@Mattpopovich) no Codepen.
Veja os quadrados da caneta – da esquerda para a direita! por Praveen Puglia (@Praveenpuglia) no Codepen.
Veja o relógio de falha de caneta de Konstantin (@fearofcode) no Codepen.
Efeitos de CSS falhas e psicodélicos
Há algo simplesmente incrível em um efeito de distorção incomum. Usá -los corretamente pode ajudá -lo a criar um site incrível que as pessoas vão adorar explorar. Muita distorção pode ser uma fadiga ocular, mas uma trippy legal animação em segundo plano Ou algum texto falhado pode reunir todo o design.
Você também deve ter cuidado ao implementar muitos efeitos CSS em seu site. Muitas animações podem levar a uma desaceleração. Se você encontrar seu site carregando lentamente, este guia Pode ajudá -lo a reduzir o inchaço e deixar você manter seus novos efeitos incríveis.
Da próxima vez que você estiver fazendo um site escuro, um site com foco de tecnologia ou programação ou uma página que você deseja não convencional e exclusiva, experimente um desses efeitos CSS gratuitos. Você vai adorar o personagem que ele pode trazer para um design.
Esta postagem pode conter links de afiliados. Veja nossa divulgação sobre links de afiliados aqui.

Luis es un experto en Comunicação, Redes de Computadores, Marketing de Comércio Eletrônico e Suporte de TI. Con amplia experiencia en tecnología, su objetivo es compartir conocimientos prácticos para ayudar a los lectores a entender y aprovechar estas áreas digitales clave.